 I’m trying to disable cache in Google Chrome yesterday when i encounter my css is not refresh after edit and hitting few times of F5 in Google Chrome. It look like Chrome is Caching the file and i need a solution to disable cache in chrome!
I’m trying to disable cache in Google Chrome yesterday when i encounter my css is not refresh after edit and hitting few times of F5 in Google Chrome. It look like Chrome is Caching the file and i need a solution to disable cache in chrome!
To disable Cache in Google Chrome, follow the steps below:-
Advertisements
- Start your Chrome
- For PC: press on CTRL + Shift + i
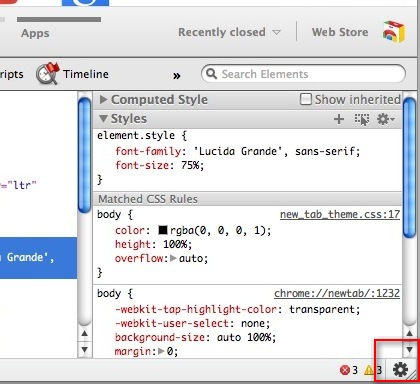
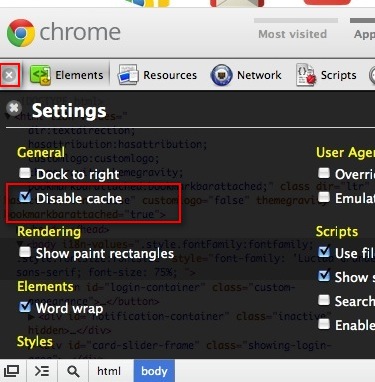
For Mac: press Command + Option + i - Once the key is pressed, Chrome will split the current window into 2 part. Now click on the Settings button at the bottom right and you will see a new interface.

- Tick the “Disable Cache” and Click on “X” to close this split window.

- Done! You have just disable the cache in Google Chrome!
Share this with your friends:-
What if you cannot (after pressing Ctrl and Shift and i) see the settings icon in the righthand bottom corner?
Google Chrome, running in win 10 pro 32-bit, version 54.0.2840.99 m
You don’t need to disable the browser cache.
Simply add a version number to your CSS like this:
And each time you update your CSS, just change the "v=1" string, which will then force any browser to reload the CSS.
This also works for proxy servers, as when they "see" the string has changed, a new version of your CSS is reloaded.
You can do the same thing for Javascript too.
Hope this helps.