 I’m modifying twentyeleven theme to have a left sidebar template for my page. By default twentyeleven have a sidebar template that showing the sidebar at the right column. To have a bit more choices for my new page, i would like to create a left sidebar template.
I’m modifying twentyeleven theme to have a left sidebar template for my page. By default twentyeleven have a sidebar template that showing the sidebar at the right column. To have a bit more choices for my new page, i would like to create a left sidebar template.
To create left sidebar template in WordPress TwentyEleven theme, follow the steps below:
Advertisements
- Go to the twentyeleven theme folder and duplicate the file sidebar-page.php to a new filename sidebar-left-page.php (make sure your filename is exactly the same as this)
- Now open this sidebar-left-page.php using text editor and change the “Template Name” to “Left Sidebar Template” and save it.
- Now copy the content below and paste it at the end of functions.php file.
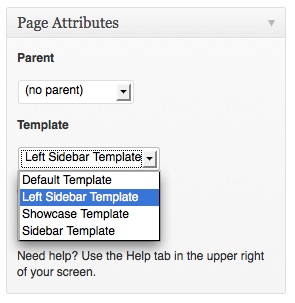
function twentyeleven_leftsidebar_ptemplate_body_classes( $wp_classes, $extra ){ $classes = array(); if( is_page_template( 'sidebar-left-page.php' ) ) : // correction for the Left Sidebar Template $classes[] = 'left-sidebar'; $blacklist = array('right-sidebar','singular'); // Filter the body classes foreach( $blacklist as $val ) { if (!in_array($val, $wp_classes)) : continue; else: foreach($wp_classes as $key => $value) { if ($value == $val) unset($wp_classes[$key]); } endif; } endif; if( is_page_template( 'sidebar-right-page.php' ) ) : // correction for the Right Sidebar Template $classes[] = 'right-sidebar'; $blacklist = array('left-sidebar','singular'); // Filter the body classes foreach( $blacklist as $val ) { if (!in_array($val, $wp_classes)) : continue; else: foreach($wp_classes as $key => $value) { if ($value == $val) unset($wp_classes[$key]); } endif; } endif; return array_merge($wp_classes, (array) $extra, $classes ); } add_filter( 'body_class', 'twentyeleven_leftsidebar_ptemplate_body_classes', 20, 2 ); - Once the file is saved. You may edit any of your page and you will see “Left Sidebar Template” as one of the option under “Page Attributes” -> “Template”.

- Try to select this “Left Sidebar Template” as the page template and save then do a preview and you should see the sidebar showing at the left column now!
Share this with your friends:-