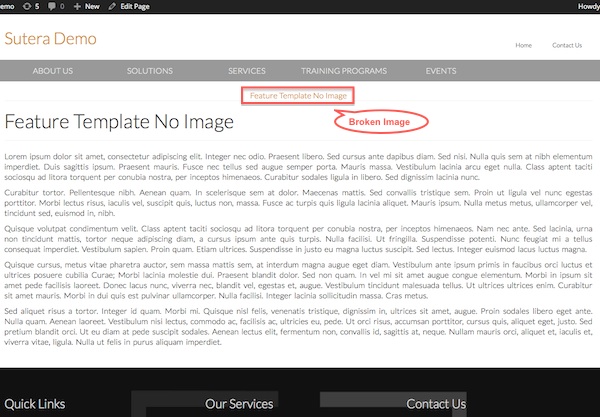
 For those who is using Virtue Theme – feature template, you might encounter broken header image if you didn’t specify the featured image. Some might said if you do not want to set featured image then do not use feature template, but other template do not allow me to customize the sidebar.
For those who is using Virtue Theme – feature template, you might encounter broken header image if you didn’t specify the featured image. Some might said if you do not want to set featured image then do not use feature template, but other template do not allow me to customize the sidebar.

To disable the broken header image in Virtue theme feature template, follow the steps below:-
Advertisements
- Open the file virtue/page-feature-sidebar.php or virtue/page-feature.php
- Look for line 56
<img src="<?php echo esc_url($image); ?>" alt="<?php the_title(); ?>" />
Change to:-
<?php if($image != '') : ?><img src="<?php echo esc_url($image); ?>" alt="<?php the_title(); ?>" /><?php endif; ?>
- Once done, the broken image image will not be shown anymore
Related posts:
How to hide admin bar from non admin in WordPress
ContactForm7 - How to prevent user from double click on the submit button?
WordPress Plugin Dev: How to send email using SMTP?
Woocommerce show product RSS feed by category and tags
Virtue Theme: How to enable slider in shop page?
How to change shop title in Woocommerce
WordPress: How to create left sidebar template in TwentyEleven theme?
Woocommerce: Behaviour of each payment method during checkout
Share this with your friends:-
