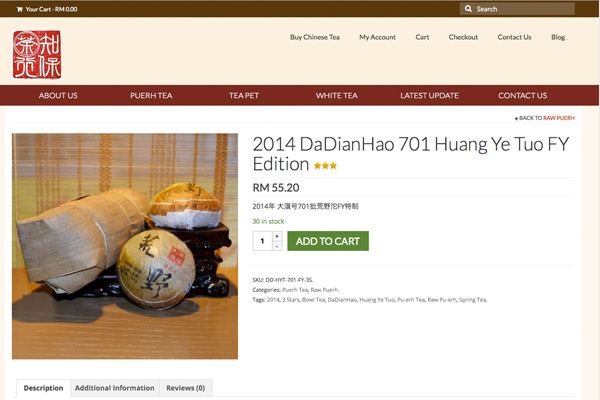
 If you are using Virtue Theme with woocommerce, you might encounter that the sidebar in product details page will not enable even you enable the settings in the Theme Options. No worry, the theme author has release a piece of code For those who want to enable sidebar at product details page. Just a copy and paste and the sidebar will be shown automatically!
If you are using Virtue Theme with woocommerce, you might encounter that the sidebar in product details page will not enable even you enable the settings in the Theme Options. No worry, the theme author has release a piece of code For those who want to enable sidebar at product details page. Just a copy and paste and the sidebar will be shown automatically!

To enable product details page sidebar in virtue theme, follow the steps below:-
Advertisements
- Open your functions.php file and copy and paste the code below at the bottom of the file.
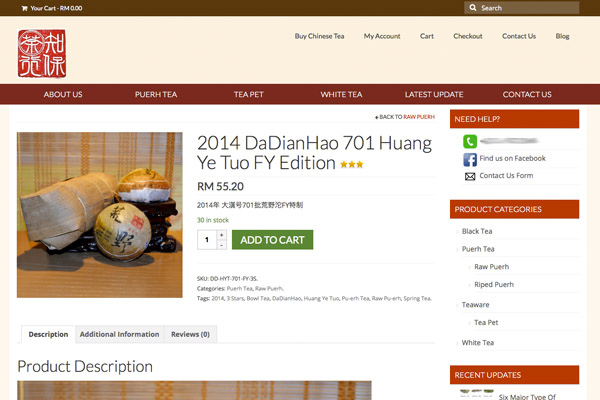
/* Add sidebar for product details page */ function kad_sidebar_on_product_page($sidebar) { if (is_product()) { return true; } return $sidebar; } add_filter('kadence_display_sidebar', 'kad_sidebar_on_product_page'); - Once you save the changes, refresh your product page and you will see the changes like below:-

Hope this helps!
Share this with your friends:-