 If you are using Woocommerce, do you know you can add custom field in My Account page to capture additional user info? There is a woocommerce merchant of mine would like to capture birthdate from his customer so that he can send out coupon to them during customer birthday. I’m glad that Woocommerce provide so much flexibility to customize according to different requirement. If you also need to add user custom field at my account page, hope this article help you.
If you are using Woocommerce, do you know you can add custom field in My Account page to capture additional user info? There is a woocommerce merchant of mine would like to capture birthdate from his customer so that he can send out coupon to them during customer birthday. I’m glad that Woocommerce provide so much flexibility to customize according to different requirement. If you also need to add user custom field at my account page, hope this article help you.

To add user custom field in account page (Woocommerce), follow the steps below:-
Advertisements
- To add custom field to my account page, open functions.php file and copy and paste the content below at the bottom of the file.
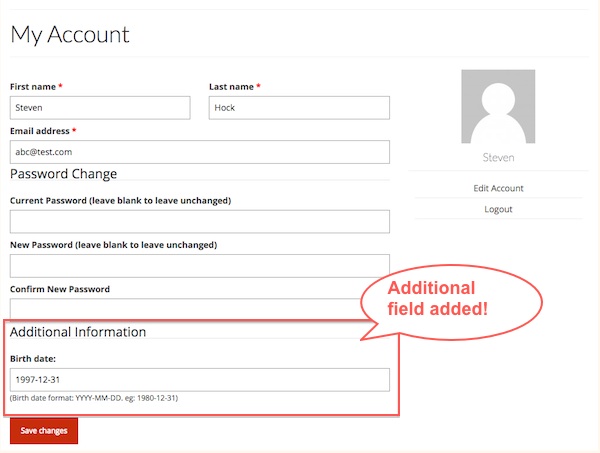
/** * To display additional field at My Account page * Once member login: edit account */ add_action( 'woocommerce_edit_account_form', 'my_woocommerce_edit_account_form' ); function my_woocommerce_edit_account_form() { $user_id = get_current_user_id(); $user = get_userdata( $user_id ); if ( !$user ) return; $birthdate = get_user_meta( $user_id, 'birthdate', true ); ?> <fieldset> <legend>Additional Information</legend> <p class="form-row form-row-thirds"> <label for="birthdate">Birth date:</label> <input type="text" name="birthdate" value="<?php echo esc_attr( $birthdate ); ?>" class="input-text" /> <br /> <span style="font-size: 12px;">(Birth date format: YYYY-MM-DD. eg: 1980-12-31)</span> </p> </fieldset> <?php } // end func /** * This is to save user input into database * hook: woocommerce_save_account_details */ add_action( 'woocommerce_save_account_details', 'my_woocommerce_save_account_details' ); function my_woocommerce_save_account_details( $user_id ) { update_user_meta( $user_id, 'birthdate', htmlentities( $_POST[ 'birthdate' ] ) ); } // end func - Now go to “My Account” => “Edit Account” and you will see the additional field being added 🙂
Related posts:
Virtue Theme: How to enable slider in shop page?
How to add native menu support in your WordPress theme?
Woocommerce: Behaviour of each payment method during checkout
ContactForm7 - How to prevent user from double click on the submit button?
WordPress: add javascript event after widget save
Woocommerce show product RSS feed by category and tags
WordPress Custom Taxonomy Pagination show 404 page not found error
WordPress: How to open rss links in new window?
Share this with your friends:-
I an a layman, can you tell me where to find functions.php file
and… how if I want to add 2 textarea custom fields?
Hi!
Tks for the code
How add a date picker ?
and it must not be modifiable 🙂
Best
hi tim, u can retrieve the info using the code below:-
$birthdate = get_user_meta( $user_id, ‘birthdate’, true );
Very nice, thanks a lot for your work! How could I mention this data in the emails sent by woocommerce? Additionally to all the data that is sent in the emails, I also want the birthdate to be next to the the email adress and the mobile phone number of the customer.
you can load the custom field data using the function below and echo it wherever u like:-
$birthdate = get_user_meta( $user_id, ‘birthdate’, true );
just duplicate the fieldset content and change the field name to your field name.
and remember to add in the newly added field name at the my_woocommerce_save_account_details function.
Good code – But how display in the frontend profile ?
Great tutorial! How would you add more than one field? Would I need to put all the fields in an array or so? For example. I need address1, address2, state, zip, phone
Thanks in advance